Azure Web App là một giải pháp mạnh mẽ giúp bạn triển khai dự án ReactJS từ GitHub một cách dễ dàng. Khi bạn đẩy mã lên một nhánh trên GitHub, Azure Web App sẽ tự động triển khai phiên bản mới nhất lên máy chủ. Vậy cách triển khai dự án ReactJS lên Azure Web App từ GitHub như thế nào? Tham khảo ngay bài viết sau của Coming!
Các Bước Triển Khai Dự Án ReactJS Trên Azure Web App
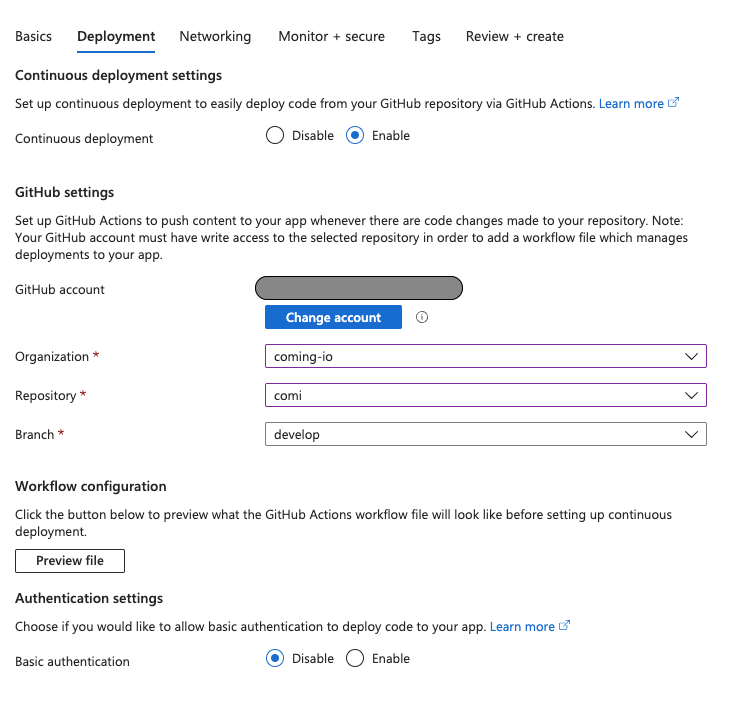
Để bắt đầu, bạn chỉ cần tạo một Web App mới. Sau đó chọn Runtime Stack là Node (Node 18 hoặc Node 20). Tiếp đến cấu hình Continuous Deployment bằng cách chọn kho GitHub chứa dự án ReactJS.

Mặc dù quá trình này có vẻ đơn giản, nhưng bạn sẽ gặp một số vấn đề cần giải quyết.
Vấn Đề Phổ Biến Khi Triển Khai ReactJS Trên Azure
Trên máy cục bộ, bạn có thể chạy dự án trong môi trường Dev với lệnh npm run dev. Tuy nhiên, trên máy chủ, bạn cần chạy ứng dụng trong Production. Azure không tự động thực hiện điều này cho bạn, dẫn đến lỗi trong quá trình triển khai.
Bạn có thể thấy lỗi sau trong Logs Stream:
arduinoCopy codeazure deploy Error: Cannot find module '../scripts/start'
2024-08-15T07:24:10.3566029Z Require stack:
2024-08-15T07:24:10.3566069Z - /home/site/wwwroot/node_modules/.bin/react-scripts
Lỗi này xảy ra do bạn chưa chỉ định cho Azure cách triển khai ứng dụng của bạn. Khi kiểm tra kho GitHub sau khi thiết lập Web App, bạn sẽ thấy một file triển khai có tên .github/workflows/____.yml được Azure tạo ra để hướng dẫn quá trình CI/CD. Tuy nhiên, file này không có vấn đề gì.
Cách Khắc Phục Lỗi Triển Khai
Để giải quyết lỗi trên, hãy thực hiện các bước sau:
- Truy cập vào Azure Web App của bạn.
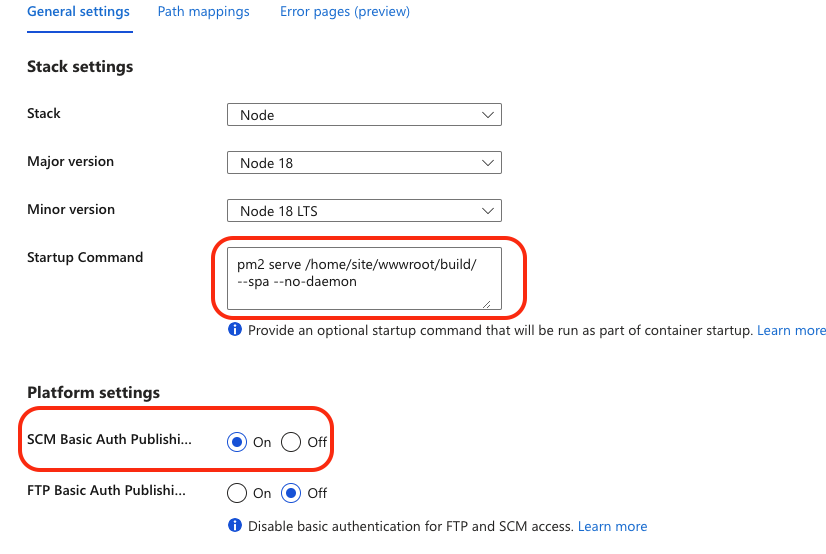
- Chọn Configuration > Startup Command.
- Nhập lệnh sau vào hộp thoại:cssCopy code
pm2 serve /home/site/wwwroot/build/ --spa --no-daemonLệnh này sẽ yêu cầu Azure sử dụng pm2 để phục vụ ứng dụng web đã được xây dựng trong thư mục/build. - Bật tùy chọn SCM Basic Auth Publishing Credentials trong phần cài đặt.

Sau khi hoàn tất các bước trên, Azure Web App của bạn sẽ tự động triển khai một cách chính xác! Hy vọng rằng hướng dẫn cách triển khai dự án ReactJS lên Azure Web App từ GitHub trên đây sẽ hữu ích với bạn!