Azure Web App is a powerful solution that makes it easy to deploy your ReactJS project from GitHub. Whenever you push code to a branch on GitHub, Azure Web App will automatically deploy the latest version to the server. But how exactly do you deploying a ReactJS Project on Azure Web App from GitHub? Check out Coming’s comprehensive guide below!
Steps to Deploy a ReactJS Project on Azure Web App
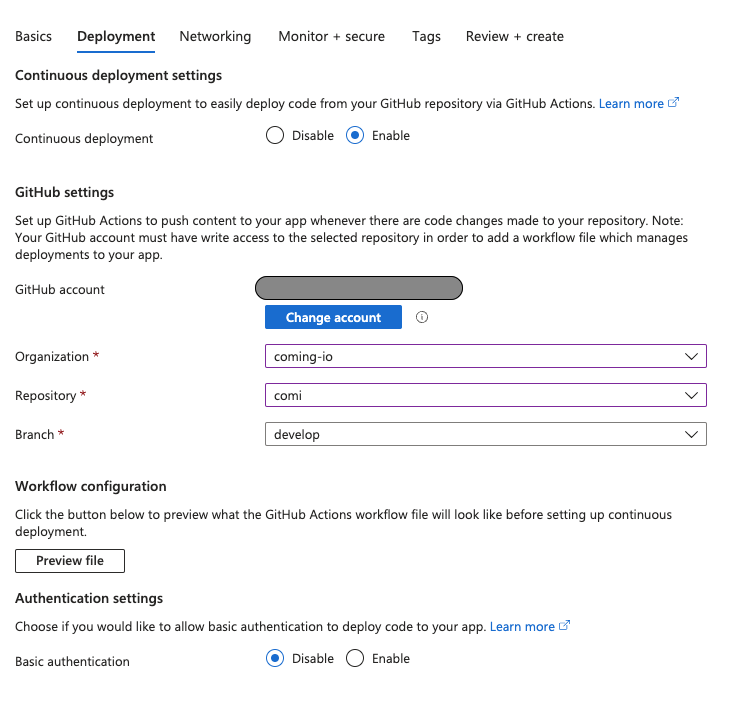
To get started, you simply need to create a new Web App. Then, select Node (Node 18 or Node 20) as the Runtime Stack. Next, configure Continuous Deployment by choosing the GitHub repository that contains your ReactJS project.

Although this process seems straightforward, there are some common issues you might need to address.
Common Issues When Deploying ReactJS on Azure
On your local machine, you can run the project in a development environment using the command npm run dev. However, on the server, you need to run the application in a production environment. Azure does not do this automatically, which can lead to deployment errors.
You might encounter the following error in the Logs Stream:
arduinoCopy codeazure deploy Error: Cannot find module '../scripts/start'
2024-08-15T07:24:10.3566029Z Require stack:
2024-08-15T07:24:10.3566069Z - /home/site/wwwroot/node_modules/.bin/react-scripts
This error occurs because Azure has not been instructed on how to deploy your application. After setting up the Web App, you’ll notice a deployment file named .github/workflows/____.yml in your GitHub repository, created by Azure to guide the CI/CD process. However, this file itself is not the issue.
How to Fix Deployment Errors
To resolve the above error, follow these steps:
- Access your Azure Web App.
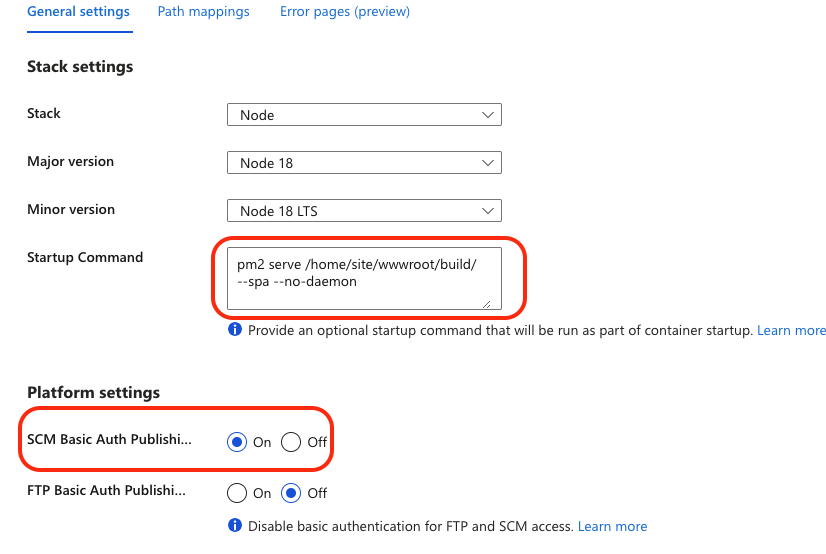
- Select Configuration > Startup Command.
- Enter the following command into the text box:cssCopy code
pm2 serve /home/site/wwwroot/build/ --spa --no-daemonThis command instructs Azure to use pm2 to serve the web app that has been built in the/buildfolder. - Enable the SCM Basic Auth Publishing Credentials option in the settings.

Once you’ve completed these steps, your Azure Web App should deploy automatically without issues! We hope this guide on deploying a ReactJS project on Azure Web App from GitHub is helpful to you!