API là một thành phần quan trọng trong quá trình phát triển phần mềm. Thành phần này giúp các ứng dụng giao tiếp với nhau. Để đảm bảo API hoạt động chính xác, việc kiểm thử API là rất cần thiết. Quá trình kiểm thử này bao gồm kiểm tra phản hồi (response), mã phản hồi (response code), thông điệp (message), và cấu trúc phản hồi. Đối với kiểm thử tự động API, việc kết hợp Jest và SuperTest là một lựa chọn lý tưởng được nhiều lập trình viên ưa chuộng. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách kiểm thử API bằng Jest và SuperTest từ cài đặt đến chạy thử nghiệm.
Yêu Cầu Chuẩn Bị
Trước khi bắt đầu, bạn cần đảm bảo:
- Node.js và npm đã được cài đặt trên máy tính của bạn. Nếu chưa, bạn có thể tải từ trang web Node.js.
- Một trình soạn thảo mã (IDE) bất kỳ. Trong bài viết này, chúng tôi sẽ sử dụng Visual Studio Code (VS Code).
Cài Đặt Jest và SuperTest
Bước 1: Tạo Dự Án Mới
- Tạo một thư mục mới để chứa dự án của bạn và dẫn tới đường dẫn của thư mục đó.
- Trong thư mục này, tạo thêm một thư mục con có tên tests để chứa các tệp kiểm thử API.

Bước 2: Cài Đặt Công Cụ
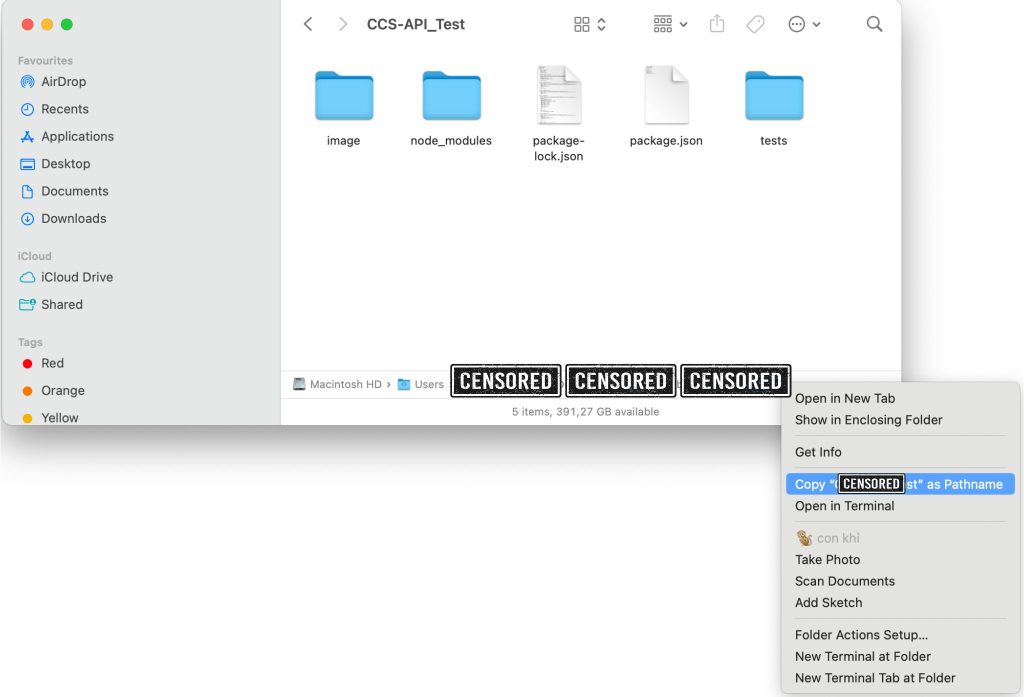
- Mở Terminal và chuyển tới thư mục dự án bằng lệnh:
cd "path đến folder" - Khởi tạo dự án Node.js bằng lệnh:
npm init -y - Tiếp tục cài đặt Jest và SuperTest bằng các lệnh sau:
npm install jest npm install supertest - Mở VS Code và mở thư mục dự án của bạn.
- Tạo một tệp mới trong thư mục tests với tên api.test.js. Đây sẽ là nơi chứa các test case kiểm thử API của bạn.

Viết Test Case Kiểm Thử API
Sử dụng mã sau để viết một bài kiểm thử API đơn giản với SuperTest và Jest:
const request = require("supertest");
//import thư viện SuperTest
//describe là 1 nhóm các testcase có điểm chung (VD: testcase cho màn Sign Up)
describe("Sign Up by Email", () => {
let userID;//khai báo biến userID
//Testcase tính năng Sign Up bằng email và mật khẩu
test("Sign Up", async () => {
const response = await request("https://your-domain.com)//khai báo domain
.post("/signup)//khai báo phương thức và API endpoint
.send({
email: “[email protected]",
password: "123456”,
name: "Name",
})//khai báo thông tin signup email,password,username
.set("Content-Type", "application/json");//khai báo định dạng của request body
userID = response.body.data.user_info.id;//gán giá trị cho biến userID
//Testcase pass khi tất cả Expect() thỏa mãn
expect(response.status).toBe(200);//Kiểm tra status code
expect(response.body.result).toBe(true);
expect(response.body.data.user_info).toMatchObject({
id: userID,
email: “[email protected]",
name: "Name",
});//Kiểm tra thông tin trong response của API khớp thông tin signup đã khai báo
});
Trong ví dụ này, chúng ta sử dụng SuperTest để gửi một yêu cầu HTTP POST nhằm thực hiện việc đăng ký tài khoản mới. Sau đó, chúng ta sử dụng Jest để kiểm tra xem API phản hồi có đúng như mong đợi hay không.
Chạy Test Case
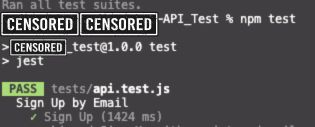
Sau khi viết xong test case, bạn có thể chạy kiểm thử bằng cách mở Terminal trong VS Code và nhập lệnh: npm test

Jest sẽ tự động chạy tất cả các bài kiểm thử trong dự án. Sau đó hiển thị kết quả chi tiết. Bạn sẽ biết chính xác API của mình có hoạt động như mong đợi hay không.
Kết Luận
Sử dụng Jest kết hợp với SuperTest là cách tuyệt vời để tự động hóa quy trình kiểm thử API. Bằng cách này, bạn không chỉ tiết kiệm thời gian mà còn đảm bảo chất lượng và hiệu quả của ứng dụng. Hãy thử ngay hôm nay để trải nghiệm sự tiện lợi của việc kiểm thử API bằng Jest và SuperTest trong dự án của bạn!