Sử dụng texture với background overlay trong Elementor là một kỹ thuật quan trọng giúp tăng tính thẩm mỹ và tạo điểm nhấn cho trang web. Với các tùy chỉnh đa dạng như màu sắc, gradient, và hình ảnh overlay, bạn có thể dễ dàng tạo ra những hiệu ứng thị giác độc đáo. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách kết hợp texture và background overlay trong Elementor để làm nổi bật nội dung và cải thiện giao diện website của bạn.
Overlay Background là gì?
Overlay Background là một kỹ thuật thiết kế quan trọng trong phát triển web. Đặc biệt khi sử dụng Elementor – một công cụ xây dựng trang mạnh mẽ trên WordPress. Kỹ thuật này cho phép bạn thêm một lớp phủ lên nền chính của phần tử. Ví dụ như hình ảnh, video, hoặc màu sắc, giúp tạo ra hiệu ứng thị giác ấn tượng. Overlay Background thường được sử dụng để làm nổi bật nội dung, tăng chiều sâu, và cải thiện thẩm mỹ tổng thể của trang web.
Các Thành Phần Chính của Texture với Overlay Background trong Elementor
- Màu Sắc (Color Overlay): Dùng một màu sắc đơn giản để làm lớp phủ, giúp làm mờ hoặc tăng độ tương phản với nền phía sau. Từ đó tạo điều kiện cho văn bản phía trên dễ đọc hơn và gây ấn tượng mạnh mẽ.
- Gradient Overlay: Cho phép bạn chuyển tiếp giữa hai hoặc nhiều màu. Mang lại hiệu ứng mềm mại và tinh tế, giúp nhấn mạnh những vùng quan trọng của nền và tăng tính sáng tạo cho thiết kế.
- Hình Ảnh (Image Overlay): Sử dụng hình ảnh làm lớp phủ với độ trong suốt tùy chỉnh, cho phép nền phía sau vẫn hiện rõ, tạo ra hiệu ứng nghệ thuật độc đáo.
- Opacity (Độ Trong Suốt): Điều chỉnh độ trong suốt của overlay để kiểm soát mức độ hiển thị của nền. Overlay với độ trong suốt cao cho phép nền hiện rõ hơn. Trong khi overlay với độ trong suốt thấp giúp tạo sự nổi bật.
- Blend Mode (Chế Độ Hòa Trộn): Quyết định cách overlay hòa trộn với nền. Các chế độ hòa trộn như Multiply, Screen, và Overlay tạo ra nhiều hiệu ứng độc đáo khi kết hợp với nền.

Cách Sử Dụng Texture với Background Overlay trong Elementor
Dưới đây là hướng dẫn cụ thể để sử dụng texture và background overlay với Elementor:
1. Chèn Section hoặc Container mới
- Mở trang hoặc bài viết mà bạn muốn chỉnh sửa bằng Elementor.
- Kéo và thả một Section hoặc Container từ thanh công cụ vào vị trí mong muốn trên trang.
2. Cấu Hình Background cho Container
- Chọn Section hoặc Container vừa tạo.
- Trong panel bên trái, chọn tab Style.
- Tìm phần Background và cấu hình:
- Background Type: Chọn kiểu nền (Classic, Gradient, Video, Slideshow).
- Image: Upload hoặc chọn hình ảnh từ thư viện nếu chọn nền Classic.
3. Thêm Background Overlay
- Truy cập trang web Transparent Textures để tìm ảnh texture miễn phí.
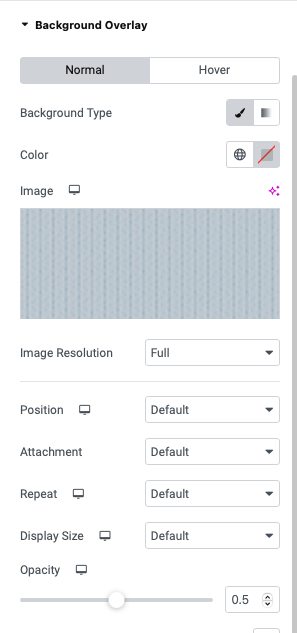
- Trong tab Style, tìm mục Background Overlay.
- Bật tùy chọn Background Overlay.
- Chọn Classic để sử dụng màu sắc hoặc hình ảnh.
- Upload ảnh texture từ trang web Transparent Textures.
- Điều chỉnh Opacity phù hợp để nội dung phía trên nổi bật.

Ứng Dụng của Texture với Background Overlay trong Elementor
Sử dụng kỹ thuật Background Overlay trong Elementor mang lại nhiều lợi ích:
- Làm nổi bật văn bản: Giúp văn bản trở nên rõ ràng hơn trên nền phức tạp.
- Tạo hiệu ứng sáng tạo: Thêm tính nghệ thuật và phong cách cho các phần tử trang web.
- Điều chỉnh độ sáng và tương phản: Cải thiện tổng thể giao diện bằng cách cân chỉnh nền và nội dung.
Kết Luận
Với kỹ thuật sử dụng Texture và Background Overlay, bạn có thể tạo ra các thiết kế web hiện đại và chuyên nghiệp. Elementor cung cấp cho bạn công cụ mạnh mẽ để tùy chỉnh. Đồng thời nâng cao trải nghiệm người dùng với các hiệu ứng hình ảnh bắt mắt.