Using texture with background overlay in Elementor is a crucial technique that enhances the aesthetics and adds emphasis to your website. With diverse customization options such as color, gradient, and image overlays, you can effortlessly create unique visual effects. In this article, we will guide you on how to combine texture and background overlay in Elementor to highlight content and improve your website’s appearance.
What is Background Overlay?
Background Overlay is a critical design technique in web development, especially when using Elementor—a powerful page-building tool on WordPress. This technique allows you to add a layer over the main background of an element, such as an image, video, or color, creating striking visual effects. Background Overlay is often used to highlight content, add depth, and enhance the overall aesthetics of a website.
Main Components of Texture with Background Overlay in Elementor
- Color Overlay: Using a simple color as an overlay helps blur or increase contrast with the background, making the text above it more readable and impactful.
- Gradient Overlay: This allows for a smooth transition between two or more colors, adding a subtle, creative touch to highlight key areas of the background.
- Image Overlay: Applying a semi-transparent image as an overlay allows the background to remain visible, creating unique artistic effects.
- Opacity: Adjusting the opacity of the overlay controls the visibility of the background. A higher opacity reveals more of the background, while a lower opacity makes the overlay more prominent.
- Blend Mode: This feature controls how the overlay blends with the background. Modes like Multiply, Screen, and Overlay produce different effects when combined with the background.

How to Use Texture with Background Overlay in Elementor
Here’s a step-by-step guide to using texture and background overlay with Elementor:
1. Insert a New Section or Container
- Open the page or post you want to edit in Elementor.
- Drag and drop a Section or Container from the Elementor toolbar to the desired location on your page.
2. Configure the Background for the Container
- Select the newly created Section or Container.
- In the left panel, go to the Style tab.
- In the Background section, configure the following:
- Background Type: Choose from Classic, Gradient, Video, or Slideshow.
- Image: Upload or select an image from the library if choosing a Classic background.
3. Add a Background Overlay
- Visit Transparent Textures to find free texture images.
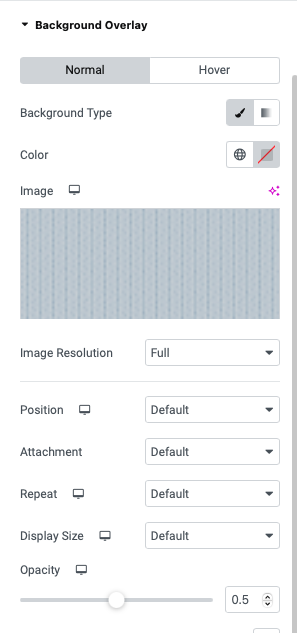
- In the Style tab, locate the Background Overlay section.
- Enable Background Overlay.
- Select Classic to use color or image.
- Upload the texture image from Transparent Textures.
- Adjust the Opacity to make the content above stand out.

Applications of Texture with Background Overlay in Elementor
Using the Background Overlay technique in Elementor offers many benefits:
- Highlight Text: Helps make text clearer over complex backgrounds.
- Create Creative Effects: Adds an artistic and stylish touch to website elements.
- Adjust Brightness and Contrast: Enhances the overall look by fine-tuning the balance between background and content.
Conclusion
With the Texture and Background Overlay technique, you can design modern, professional websites. Elementor provides powerful tools for customization, enhancing user experience with captivating visual effects.