Trong thời đại kết nối internet phát triển, việc thực hiện các cuộc gọi thoại qua mạng Internet (VoIP) đang trở thành xu hướng phổ biến, đặc biệt trên các nền tảng di động như iOS. Với sự hỗ trợ của CallKit và PushKit, các ứng dụng VoIP không chỉ giúp tiết kiệm pin mà còn tối ưu hiệu suất khi hoạt động ở chế độ nền. Bài viết này sẽ hướng dẫn tích hợp VoIP và CallKit vào ứng dụng React Native trên iOS, mang lại trải nghiệm cuộc gọi liền mạch cho người dùng.
Giới thiệu
VoIP (Voice over Internet Protocol) là giao thức truyền tải giọng nói qua kết nối Internet thay vì sử dụng dịch vụ di động truyền thống. Từ phiên bản iOS 8, các ứng dụng VoIP phải duy trì kết nối liên tục với máy chủ để nhận cuộc gọi. Tuy nhiên, việc giữ kết nối này ở chế độ nền có thể gây hao pin và gặp phải nhiều vấn đề như ứng dụng bị sập hoặc người dùng tắt ứng dụng.
Để khắc phục, Apple đã giới thiệu PushKit, giúp tối ưu hóa hiệu suất và cải thiện thời lượng pin. PushKit cho phép nhận thông báo đẩy ưu tiên cao và tải trọng lớn, giúp các ứng dụng VoIP nhận cuộc gọi ngay cả khi ứng dụng không chạy hoặc đang ở chế độ nền.
Tại sao cần PushKit?
Đối với các ứng dụng VoIP, việc đánh thức ứng dụng khi có cuộc gọi đến là rất quan trọng. APN (Apple Push Notification) thông thường không thể đánh thức ứng dụng khi đã bị tắt. PushKit giải quyết vấn đề này bằng cách cung cấp thông báo đẩy VoIP với mức độ ưu tiên cao, giúp ứng dụng luôn sẵn sàng xử lý cuộc gọi.
Lợi ích của PushKit:
- Thông báo im lặng: Không hiển thị cho người dùng, không gây khó chịu bằng huy hiệu, cảnh báo hoặc âm thanh.
- Độ ưu tiên cao: Apple cam kết thông báo VoIP được gửi với độ ưu tiên cao.
- Tải trọng lớn hơn: Thông báo VoIP có thể chứa dữ liệu tối đa 5 KB.
- Tiết kiệm năng lượng: Thiết bị chỉ đánh thức khi có lệnh VoIP.
- Khởi chạy tự động: Ứng dụng tự động khởi chạy lại nếu đã bị tắt khi nhận thông báo.
- Thời gian xử lý: Ứng dụng có thời gian chạy để xử lý thông báo ngay cả khi ở chế độ nền.
Cài đặt VoIP và CallKit
Tạo Certificate
Tạo Apple Certificate
- Truy cập Apple Developer -> chọn Certificates -> tạo mới.
- Tải về và mở bằng Keychain Access, sau đó export thành file
.pem.
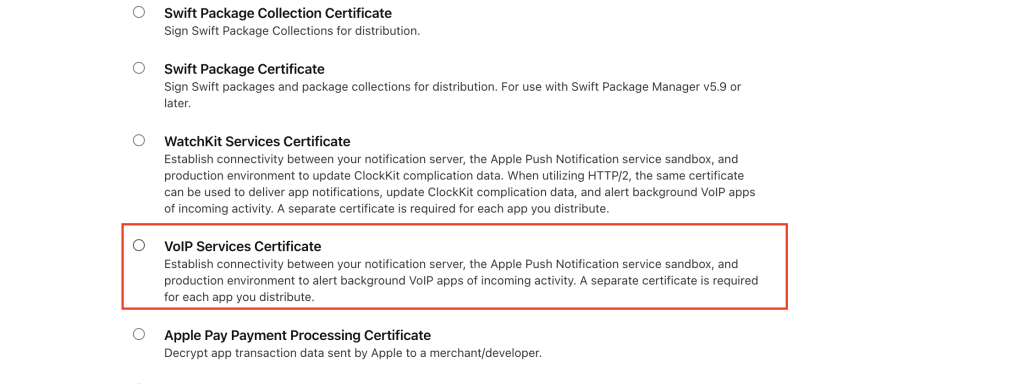
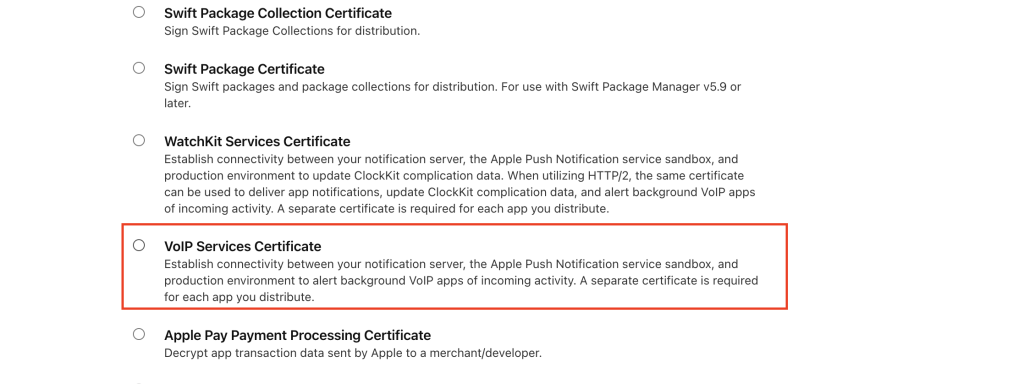
Mở Apple VoIP Certificate
- Truy cập Apple Developer -> chọn Certificates -> tạo VoIP Certificate.
- Tải về và mở bằng Keychain Access, sau đó export thành file
.p12.

Chạy Local
- Tạo thư mục mới, mở terminal và chạy lệnh sau:bashCopy code
openssl pkcs12 -in YOUR_CERTIFICATES.p12 -out VOIP.pem -nodes -clcerts
Cài đặt thư viện
- Cài đặt thư viện CallKit:
- Cài đặt qua lệnh:bashCopy code
yarn add react-native-callkeepLink tham khảo: react-native-callkeep
- Cài đặt qua lệnh:bashCopy code
- Cài đặt thư viện VoIP Push Notification:
- Cài đặt qua lệnh:bashCopy code
yarn add react-native-voip-push-notificationLink tham khảo: react-native-voip-push-notification
- Cài đặt qua lệnh:bashCopy code
- Bật tính năng Voice over IP:
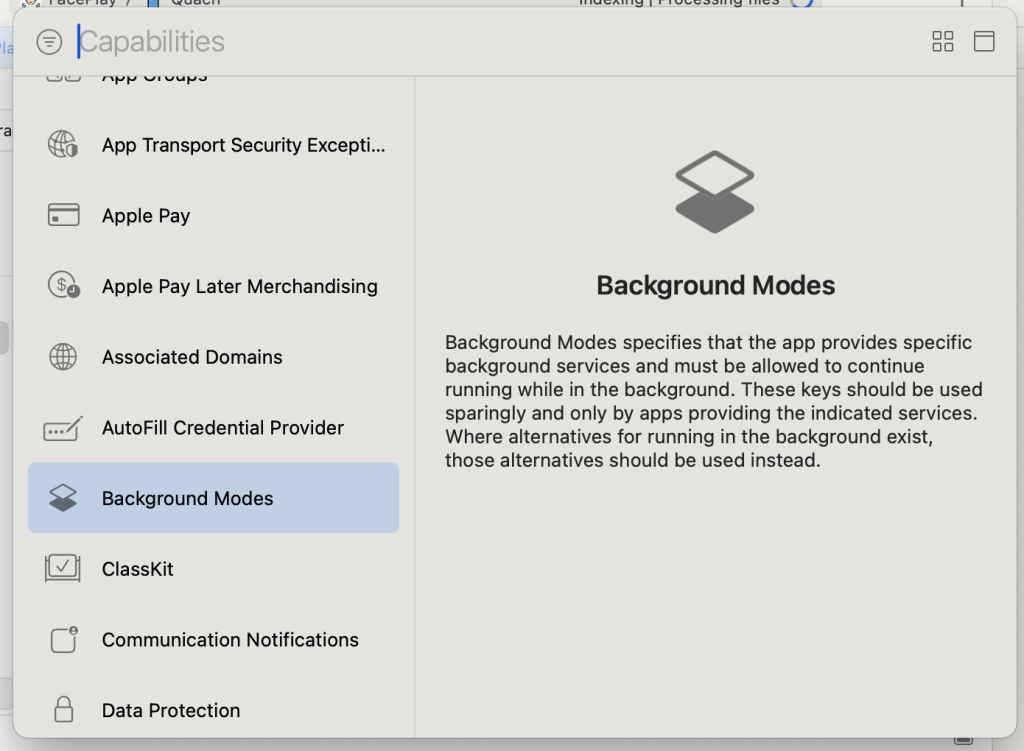
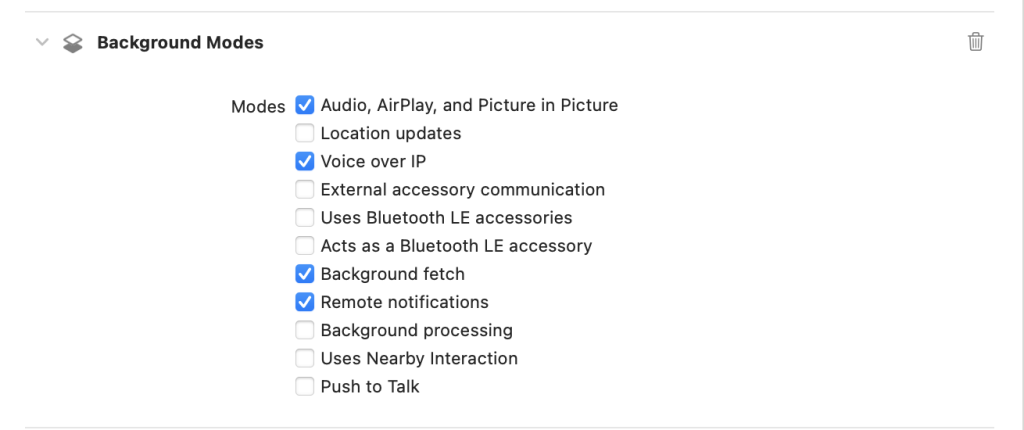
- Mở Xcode -> chọn Capabilities -> bật Background Modes, chọn các tùy chọn:
- “Voice over IP”
- “Audio, Airplay, and Picture in Picture”
- “Background fetch”
- “Remote notification”
- Mở Xcode -> chọn Capabilities -> bật Background Modes, chọn các tùy chọn:


Ví dụ cấu hình VoIP và CallKit
Cấu hình VoIP Push Notifications:
javascriptCopy codeimport VoipPushNotification from 'react-native-voip-push-notification';
let token = '';
VoipPushNotification.requestPermissions();
VoipPushNotification.registerVoipToken();
VoipPushNotification.addEventListener('register', (t) => {
token = t; // Gửi token đến máy chủ APN
});
Cấu hình CallKit:
javascriptCopy codeimport RNCallKeep from 'react-native-callkeep';
const options = {
ios: {
appName: 'ABC',
supportsVideo: true,
},
android: {
alertTitle: 'Permissions required',
alertDescription: 'This application needs to access your phone accounts',
},
};
RNCallKeep.setup(options);
RNCallKeep.addEventListener('answerCall', ({ callUUID }) => {
// Xử lý sự kiện trả lời cuộc gọi
});
Test Notification
Để gửi thông báo từ Apple, sử dụng lệnh sau trong terminal:
codecurl -v -d '{"aps":{"caller":"Caller Name"}}' --http2 --cert VOIP.pem:password https://api.development.push.apple.com/3/device/voip_device_token
Tổng kết
Bài viết này đã giới thiệu cách sử dụng VoIP và CallKit trong React Native, đặc biệt là cách tích hợp PushKit để tối ưu hóa trải nghiệm người dùng. Việc sử dụng VoIP giúp tiết kiệm năng lượng và tăng hiệu quả trong việc xử lý cuộc gọi trên iOS.